春哥技术团队虎子关于小程序开发教程继续更新中,上一篇文章说明了小程序配置 — tabBar,本篇文章说明小程序配置networkTimeout、debug,页面配置 。
一、networkTimeout
可以设置各种网络请求的超时时间。

注意: networkTimeout设置网络请求超时时间,需要配合各个请求使用,会在后续使用请求时进行测试。
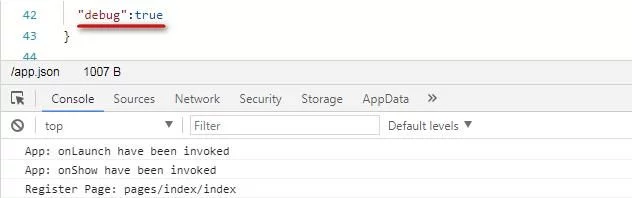
二、debug
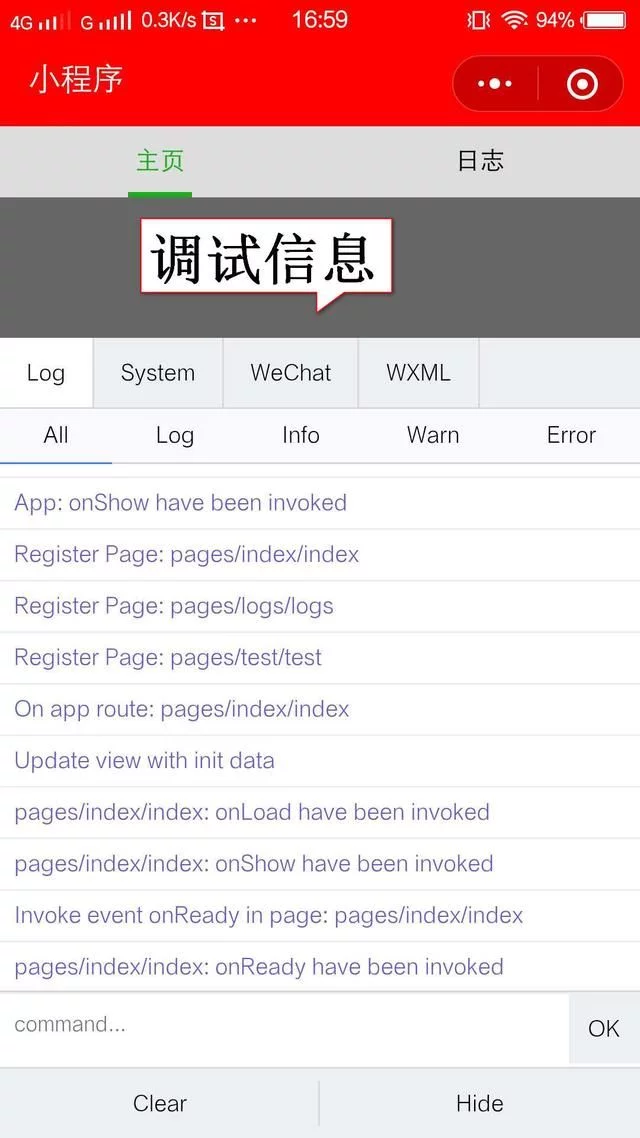
可以在开发者工具中开启debug模式,在开发者工具的控制台面板,调试信息以info的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发。可以帮助开发者快速定位一些常见的问题。

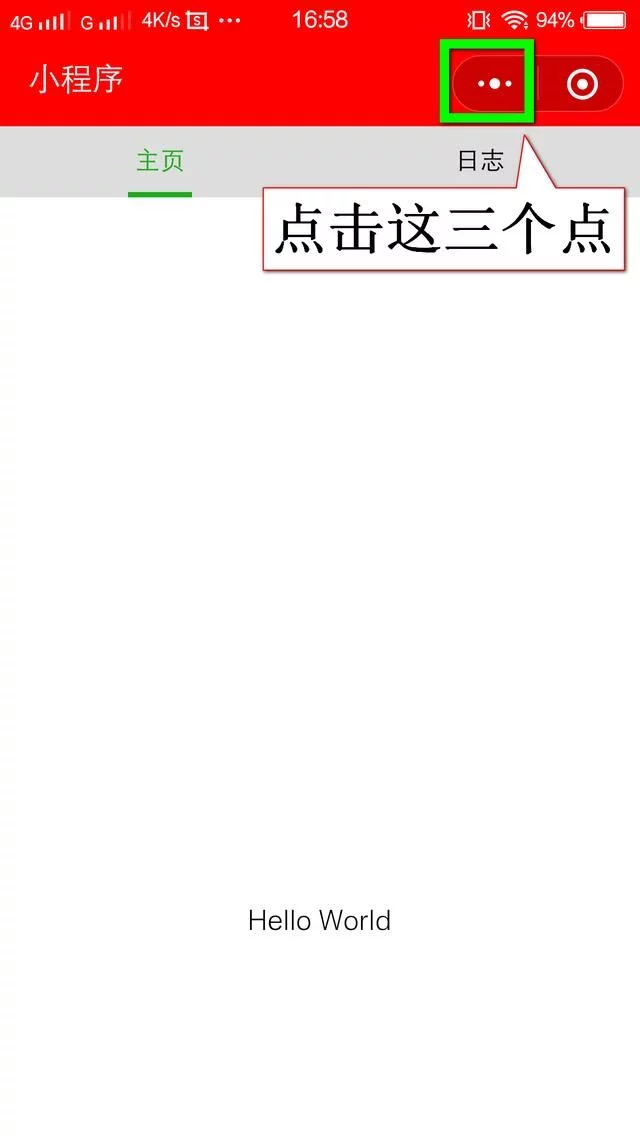
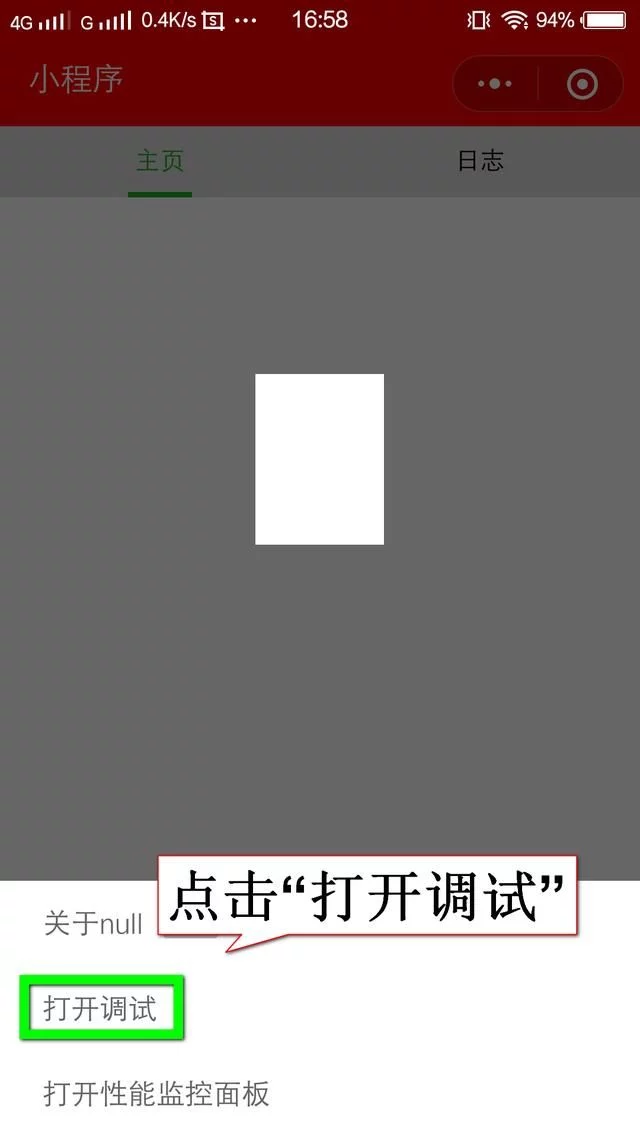
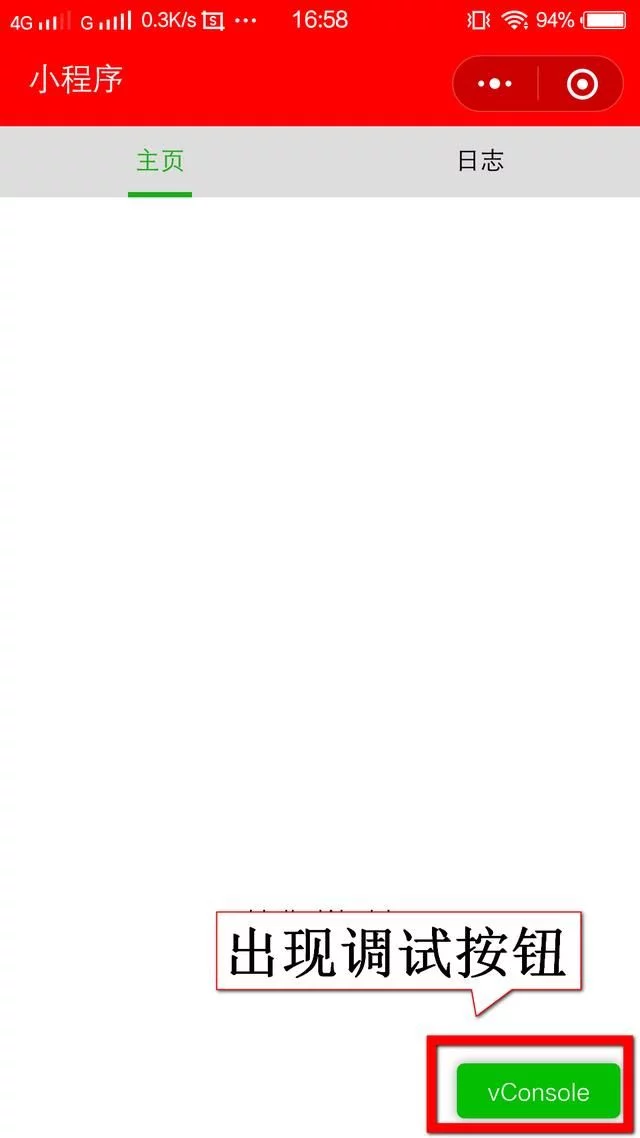
手机调试用的是vConsole,在开发工具中预览生成二维码,用微信扫描,在手机端显示。




页面配置
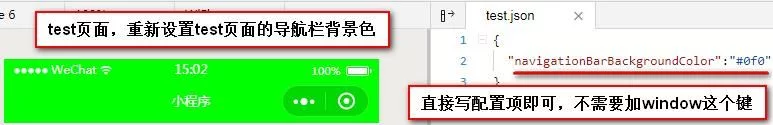
每一个小程序页面可以使用.json文件来对本页面的窗口表现进行配置。页面的配置比app.json全局配置简单得多,只是设置app.json中的window配置项的内容,页面中配置项会覆盖app.json的window中相同的配置项。
小程序页面.json的配置项:

页面的.json只能设置window相关的配置项,以决定本页面的窗口表现,所以无需写window这个键,如:

由春哥团队独家打造的春哥小程序开发平台V1.1源码系统已经正式发布了,用此款源码系统可以分分钟搭建出强大的小程序开发平台,无需编程,小白也可以开发小程序,轻轻松松接单赚钱。