点餐|外卖订餐小程序目录
目录
基于微信小程序的外卖订餐系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、用户微信端功能模块
2、管理员服务端功能模块
3、商家务端功能模块
四、数据库设计
1、实体ER图
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
👉 毕设答疑 👈
基于微信小程序的外卖订餐系统设计与实现
一、前言
本文从管理员、用户和商家的功能要求出发,微信外卖小程序中的功能模块主要是实现管理员服务端;首页、个人中心、食品类型管理、商户信息管理、外卖信息管理、用户管理、商家管理、系统管理、订单管理,商家服务端:首页、个人中心、商户信息管理、外卖信息管理、用户管理、订单管理,用户客户端:首页、商户信息、外卖信息、我的。
本微信外卖小程序系统经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与微信外卖小程序实现的实际需求相结合,讨论了微信开发者技术与后台结合java语言和mysql数据库开发微信外卖小程序的使用。
关键字:微信外卖小程序 微信开发者 Java技术 mysql数据库
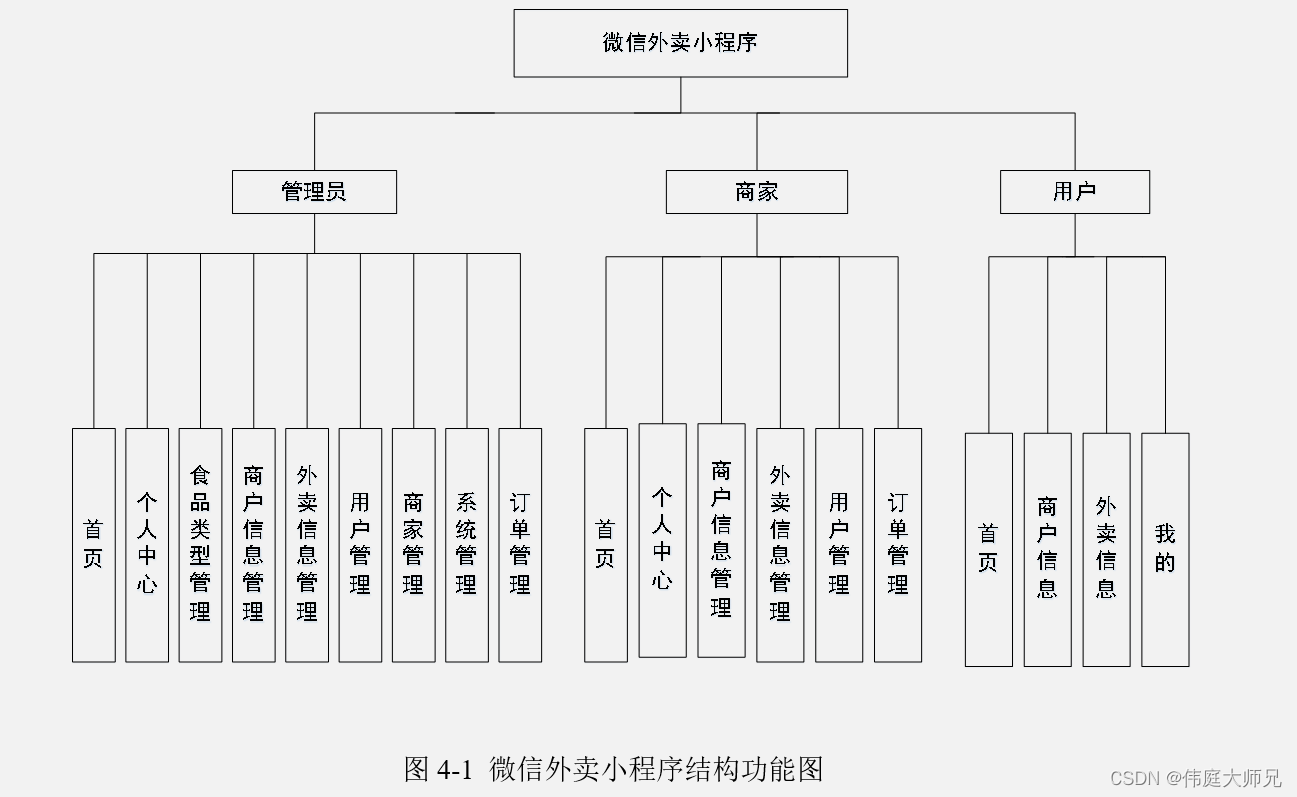
二、系统功能设计
微信外卖小程序,主要包括管理员、用户、商户三个权限角色,对于用户角色不同,所使用的功能模块相应不同。

三、系统实现
1、用户微信端功能模块
用户注册、登录;用户登录到首页可以查看首页、商户信息、外卖信息、我的等内容;用户在外卖信息页面可以查看商家账号、商家姓名、店铺名称、外卖名称、分类、外卖封面、外卖分量、外卖主料、外卖详情、月售数量/配送价格、起送价格、配送时间、价格等信息,可进行收藏、加入购物车、购买操作。

2、管理员服务端功能模块

图5-1管理员登录界面
管理员通过点击后台管理,进入页面可以查看首页、个人中心、食品类型管理、商户信息管理、外卖信息管理、用户管理、商家管理、系统管理、订单管理等功能模块,进行相对应操作,如图5-2所示。

图5-2管理员首页功能界面
食品类型管理:管理员通过食品类型管理列表可以新增、删除、修改操作,如图5-3所示。

图5-3食品类型管理界面
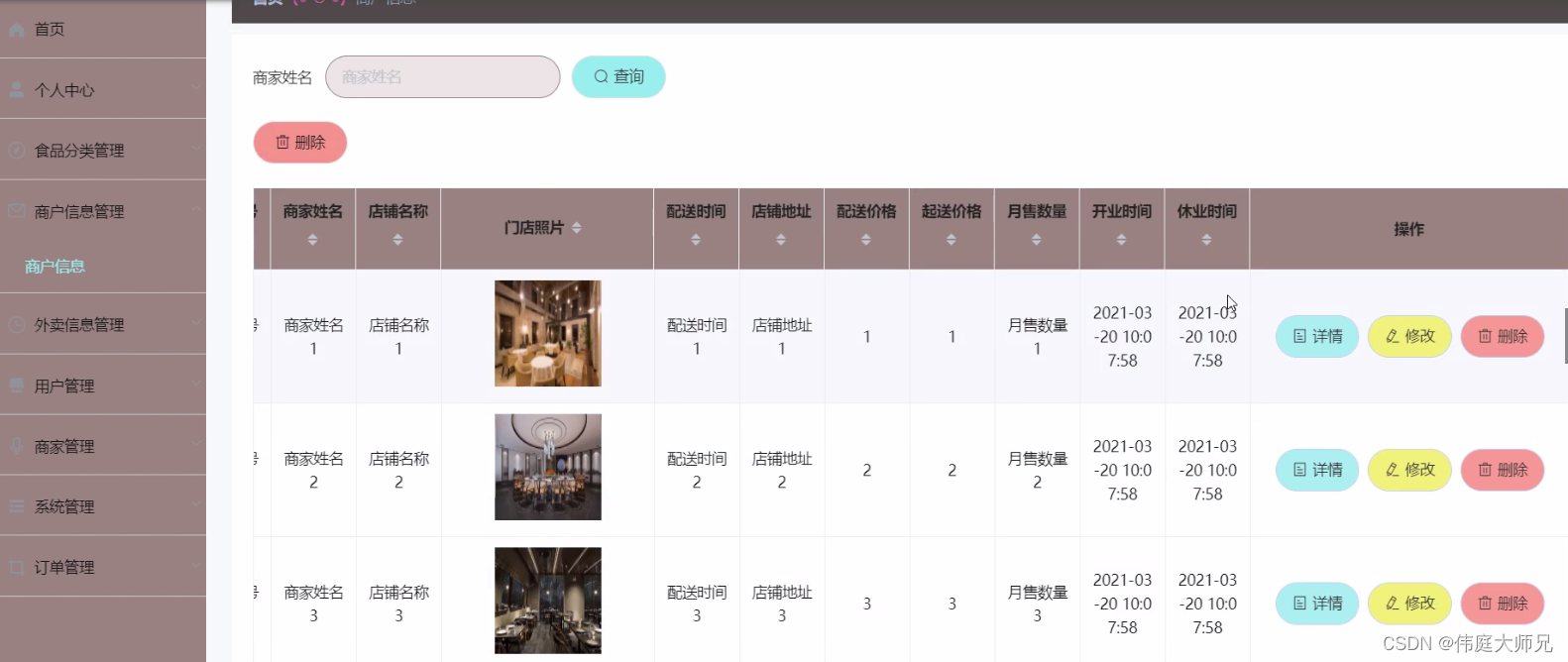
商户信息管理:管理员通过商户信息可以获取商家账号、商家姓名、店铺名称、门店照片、配送时间、店铺地址、配送价格、月售数量、开业量间、休业时间等信息并进行详情、删除、修改操作如图5-4所示。

图5-4商户信息管理界面
用户管理:管理员通过用户管理可以查看账号、姓名、性别、年龄、手机、邮箱、地址、照片等并进行详情、删除、修改操作如图5-5所示。

图5-5用户管理界面
商家管理:管理员通过商家管理可以查看商家账号、商家姓名、店铺名称、商家性别、联系电话、商家邮箱、店铺地址等并进行详情、删除、修改操作如图5-6所示。

图5-6商家管理界面
商家管理:管理员通过商家管理可以查看商家账号、商家姓名、店铺名称、商家性别、联系电话、商家邮箱、店铺地址等并进行详情、删除、修改操作如图5-7所示。

图5-7商家管理界面
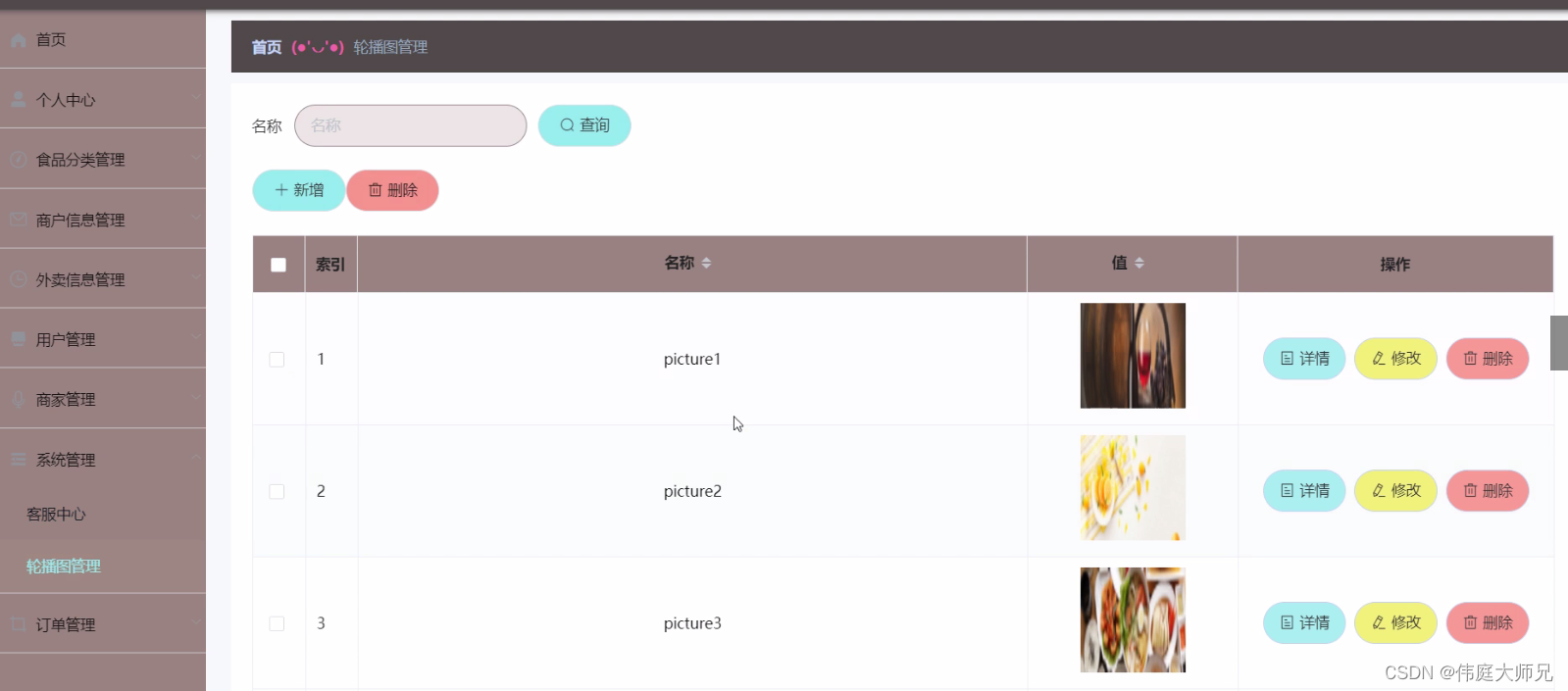
系统管理;该页面为客服中心、轮播图管理界面。管理员可以在此页面进行信息回复、首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作如图5-8所示。

图5-8轮播图管理界面
3、商家务端功能模块

图5-9商家注册、登录界面
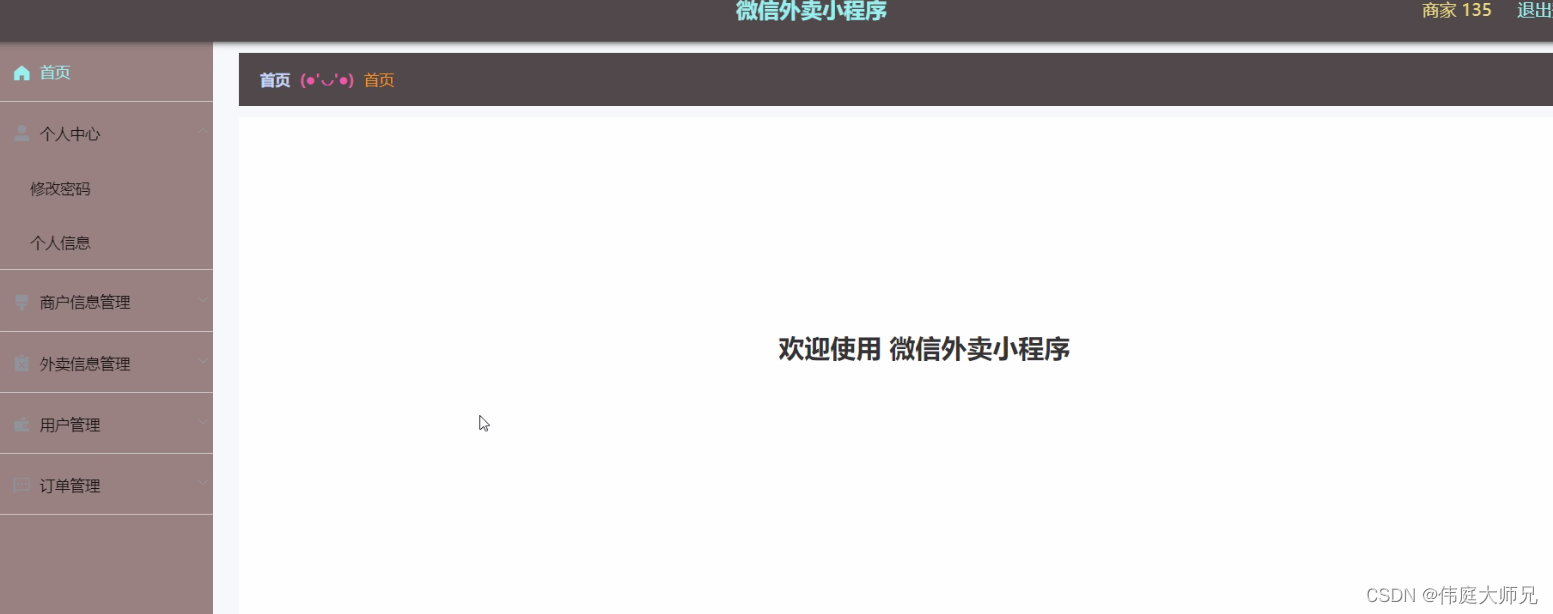
商家通过点击后台管理,进入页面可以查看首页、个人中心、商户信息管理、外卖信息管理、用户管理、订单管理等信息,如图5-10所示。

图5-10商家首页功能界面
个人中心:商家通过个人信息可以查看商家账号、商家姓名、店铺名称、商家性别、联系电话、商家邮箱、店铺地址等并进行详情、删除、修改操作如图5-11所示。

图5-11个人信息界面
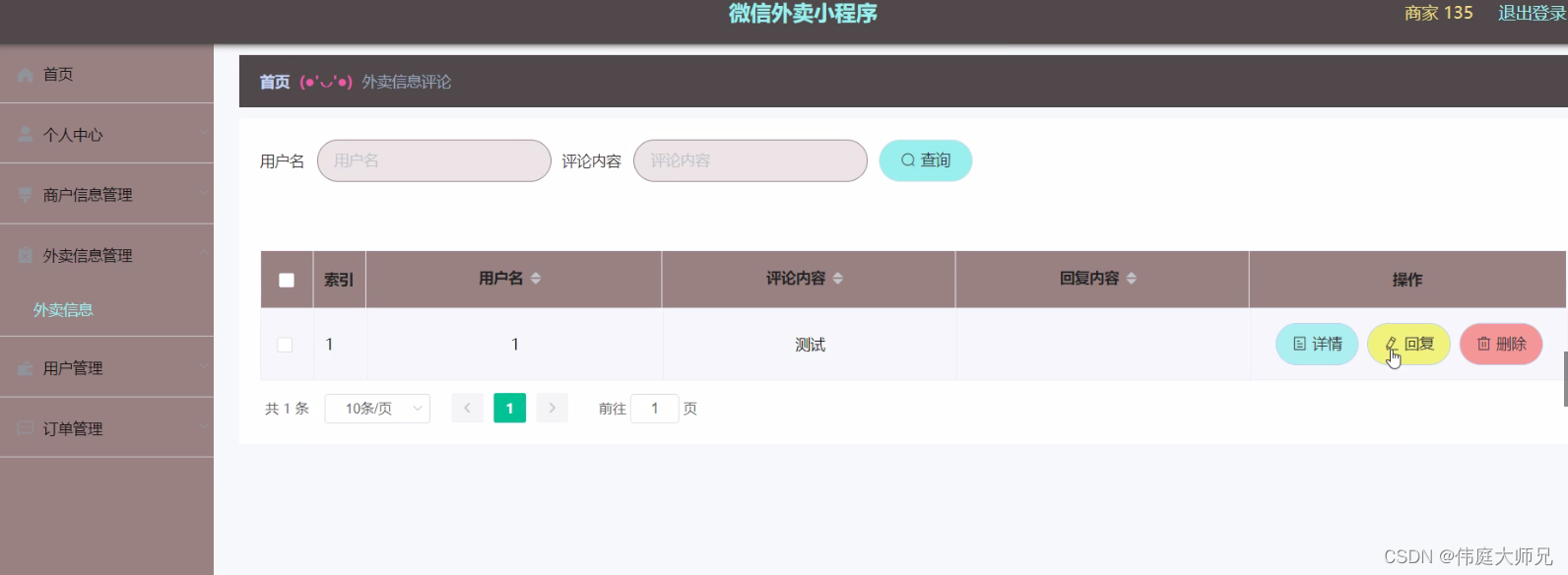
外卖信息管理:商家通过外卖信息可以查看商家账号、商家姓名、店铺名称、外卖名称、分类、外卖封面、外卖分量、外卖主料、外卖详情、月售数量/配送价格、起送价格、配送时间、价格等并进行详情、删除、修改,查看用户评论操作,如图5-12所示。


图5-12外卖信息管理界面
用户管理:商家通过用户管理可以查看账号、姓名、性别、年龄、手机、邮箱、地址、照片等并进行详情操作,如图5-13所示。

图5-13用户管理界面
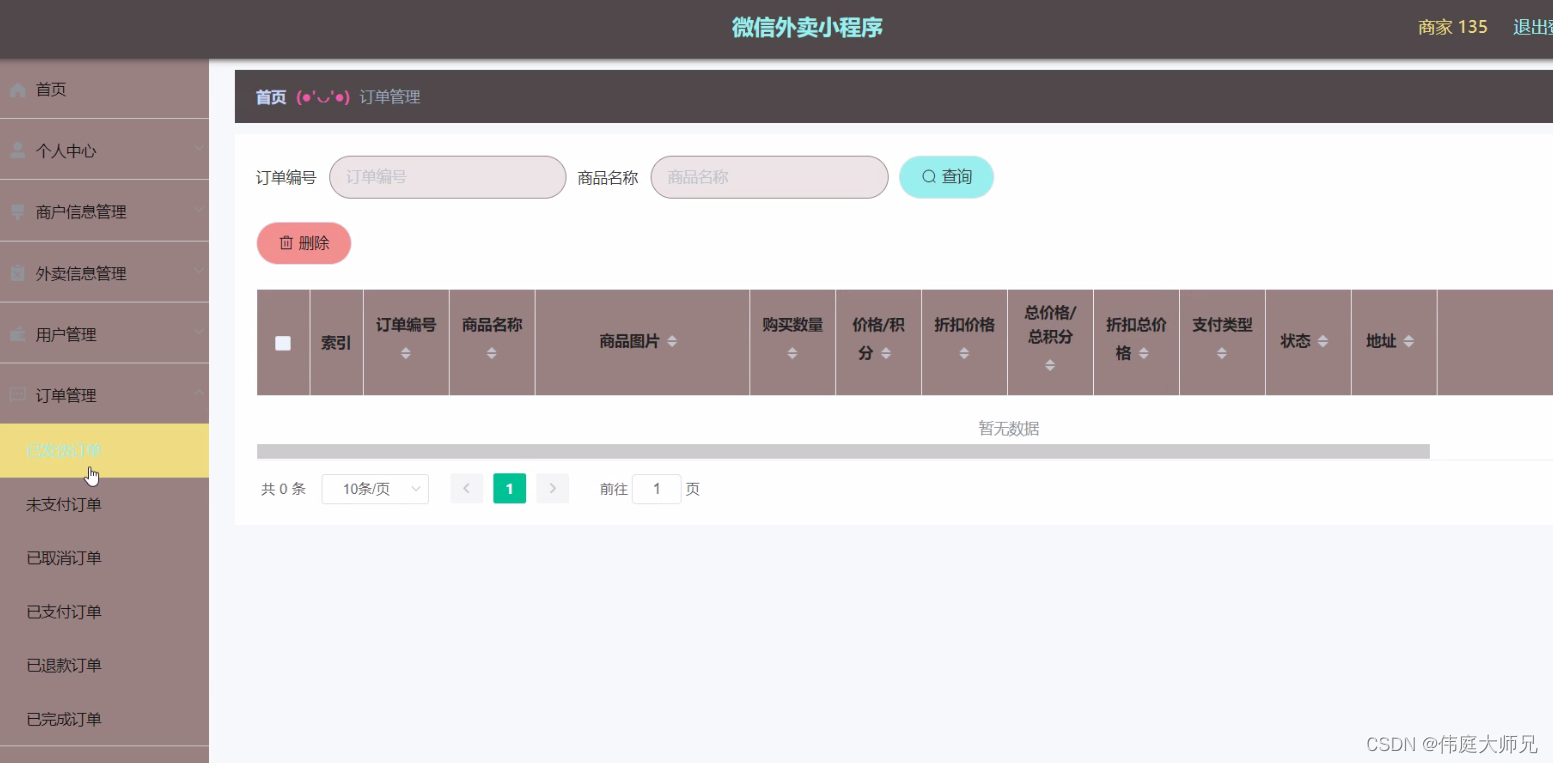
订单管理:商家通过订单信息可以查看用户订单详情,如图5-14所示。

图5-14订单管理界面
四、数据库设计
1、实体ER图

图4-2管理员信息实体属性图
用户信息:账号、姓名、性别、年龄、手机、邮箱、地址、照片,实体属性图如图4-3所示。

图4-3用户信息实体属性图
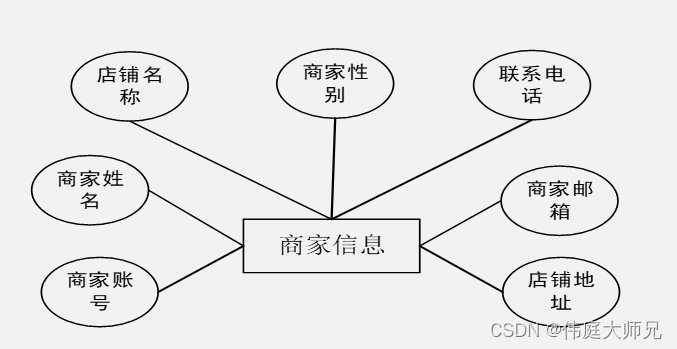
商家信息:商家账户、商家姓名、店铺名称、商家性别、联系电话、商家邮箱、店铺地址,实体属性图如图4-4所示。

图4-4商家信息实体属性图
商户信息:商家账号、商家姓名、店铺名称、门店照片、配送时间、店铺地址、配送价格、月售数量、开业量间、休业时间,属性图如图4-5所示。

图4-5商户信息实体属性图
五、核心代码
package com.service.impl;import org.springframework.stereotype.Service;import java.util.Map;import java.util.List;import com.baomidou.mybatisplus.mapper.Wrapper;import com.baomidou.mybatisplus.mapper.EntityWrapper;import com.baomidou.mybatisplus.plugins.Page;import com.baomidou.mybatisplus.service.impl.ServiceImpl;import com.utils.PageUtils;import com.utils.Query;import com.dao.OrdersDao;import com.entity.OrdersEntity;import com.service.OrdersService;import com.entity.vo.OrdersVO;import com.entity.view.OrdersView;@Service("ordersService")public class OrdersServiceImpl extends ServiceImpl<OrdersDao, OrdersEntity> implements OrdersService { @Override public PageUtils queryPage(Map<String, Object> params) { Page<OrdersEntity> page = this.selectPage( new Query<OrdersEntity>(params).getPage(), new EntityWrapper<OrdersEntity>() ); return new PageUtils(page); } @Override public PageUtils queryPage(Map<String, Object> params, Wrapper<OrdersEntity> wrapper) { Page<OrdersView> page =new Query<OrdersView>(params).getPage(); page.setRecords(baseMapper.selectListView(page,wrapper)); PageUtils pageUtil = new PageUtils(page); return pageUtil; } @Override public List<OrdersVO> selectListVO(Wrapper<OrdersEntity> wrapper) { return baseMapper.selectListVO(wrapper); } @Override public OrdersVO selectVO(Wrapper<OrdersEntity> wrapper) { return baseMapper.selectVO(wrapper); } @Override public List<OrdersView> selectListView(Wrapper<OrdersEntity> wrapper) { return baseMapper.selectListView(wrapper); } @Override public OrdersView selectView(Wrapper<OrdersEntity> wrapper) { return baseMapper.selectView(wrapper); }}六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻